
こんにちは、今日は Unity で Vertical Layout Group を使っていて一番上の要素のみ固定したいという長年の悩みが解決したので報告します。
どういうこと?
以下の画像のように、ある画面において、上の要素は高さを固定して、下の要素は柔軟にサイズが変更されるような画面を作るということです。今日はこの設定について解説します。

対象の画面の構成
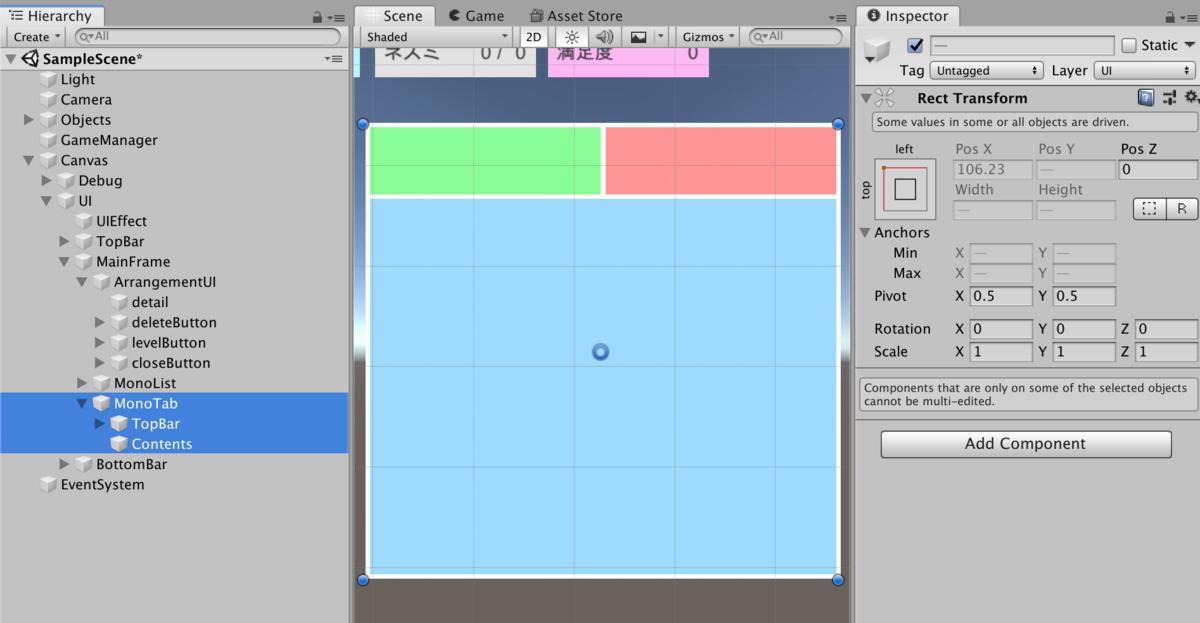
画像中のヒエラルキーの選択されている部分が今回対象の画面の要素になります。
- MonoTab : 画面全体のサイズを持っている親の要素
- TopBar : 上の要素(サイズを固定したい)
- Contents : 下の要素(柔軟にサイズを変更したい)

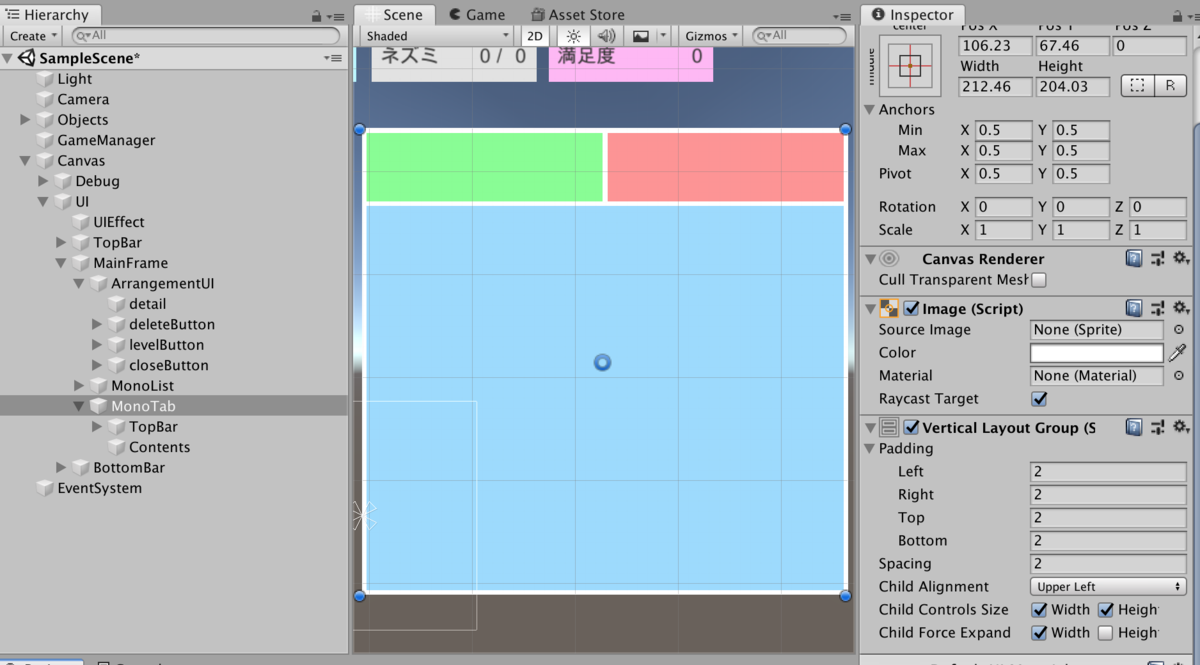
親要素(MonoTab)の説明
今回垂直に自動でレイアウトを設定する必要があったため、Vertical layout Group コンポーネントを設定いたしました。
子要素の高さを自動的に変更したかったため、「Child Controls Size」のみ Heightにチェックを付けています。
※ 今回は高さのレイアウトを変えたかったため、幅に関してはすべて親に合わせる設定となっています。

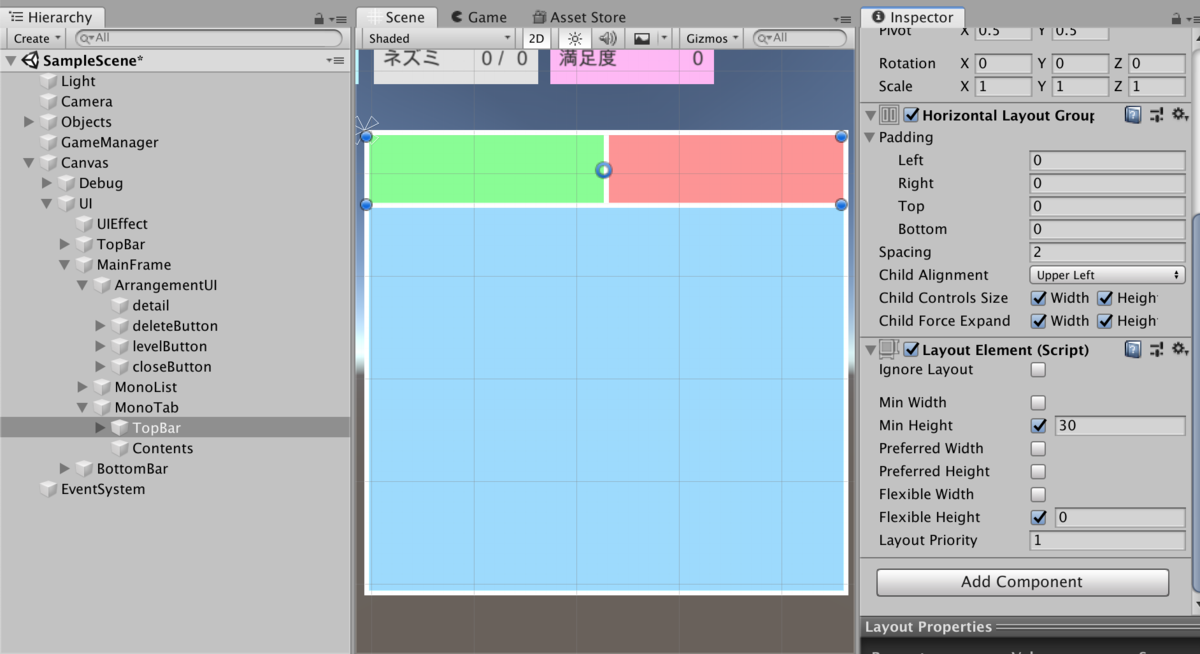
上要素の設定(TopBr)の説明
LayoutElement コンポーネントを設定し、固定幅の設定をしています。まず、サイズを 30 にしたかったので、「Min Height」に 30 をせってしています。(「Preferrend Height」でも大丈夫です。)
そして、柔軟にサイズが変更されないように、「Flexible Height」は 0 にしています。この設定を行うことで、要素サイズを固定に設定ができます。
※ Horizontal Layout Group が設定されておりますが、こちらは別用途のために設定しているので、今回の説明には関係ありません。設定しないでください。

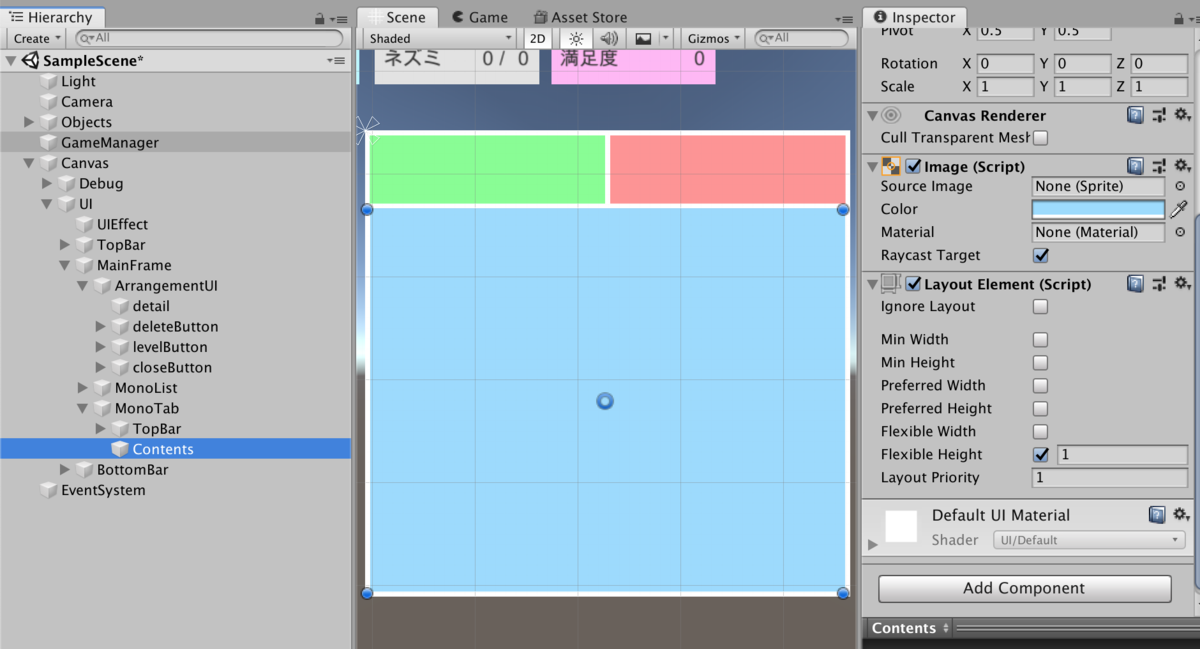
下要素の設定(Contents)の説明
LayoutElement コンポーネントを設定し、柔軟幅の設定をしています。柔軟にサイズを変更してほしかったので、「Flexible Height」を 1 に設定しています。

まとめ
今回は、Vertical Layout Group において、上要素はサイズを固定して、下要素は柔軟にサイズを変更させたい場合の設定について解説しました。
「Flexible Height」は全体に対して、何割のサイズにするかを設定する項目のようで、0 にすることで、固定幅になるようです。
ただ、Layout Element を使用する場合は親配下のすべてのオブジェクトにつける必要があるようです。