こんにちは、久しぶりの投稿になります。
最近仕事でUnityのUIをいじることがあり、Canvasの設定が全然わかりませんでした。
今日はCanvasについて簡単にまとめてみたいと思います。
そもそもCanvasってなに?

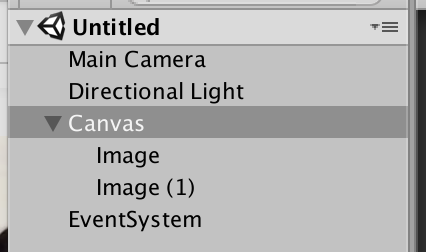
UnityでUIを置こうとするとHierarchy上に上の画像のような"Canvas"とかかれたオブジェクトが設置されます。
ボタンなどのUIはこのCanvasの子要素として設置されます。このCanvasのオブジェクトの下に設置しないとUnity上では見ることができません。
Canvasってなにをやっているの?
簡単にいうと、子要素として設定されたボタンなどのUIの見え方の制御をしています。

Canvasには上記のようなコンポーネントが設置されています。
[Canvasコンポーネント] はUIがどのように配置されるかを表しています。
Render Mode に設定された項目で見え方が大きく変わります。
- Screen Space - Overlay
このモードでは、キャンバスのスクリーンの大きさに合わせて、3D空間上のオブジェクトに上書きされるようにレンダリングされます。
この際パースによる影響は受けないため、ゲーム上のメニュー画面のような形で使用できます。
- Screen Space - Camera
このモードでは、[Screen Space - Overlay] とは異なり、3D空間上の奥行きを判断してレンダリングされます。この際もパースの影響は受けないため、3D空間上に板が設置されているようなレンダリングとなります。
ゲームでは常にカメラの方を向くヘルプの情報のようなかたちでみることができます。
- World Space
このモードが一番わかり易いですね。3D空間上にUIがあたかも存在するかのように設置できます。そのため、カメラを動かすと、それに応じてUIの見え方も変わります。
キャラクタのHPバーのような形で表示することができます。
解像度が変わった場合ってどうするの?
ゲームを作っていて一番気になるのはスマホのように解像度が違う場合にどのように対処するかですね。

その場合は上記Canvasのコンポーネントの中で、[Canvas Scalerコンポーネント]を使用します。
UI Scale Mode を変更することで、解像度が違う場合の対処方法を設定することができます。
- Constant Pixel Size
このモードはUnity上のピクセル数が解像度関係なく表示されます。
つまり、100x100px の画像を表示する場合、1000x1000pxの画面では小さく表示されるが、100x100px の画面では大きく表示されるということです。
- Scale With Screen Size
こちらは、解像度の変化によって、実際の表示されるサイズを変更するモードです。前述の例で行くと、1000x1000pxの画面でも100x100pxの画面でも画面上の大きさは変わりません。
- Constant Physical Size
こちは、[Constant Pixel Size] と似ており、前者がピクセル数が一定であることを保証していたように、後者は物理的(ミリメートル)なサイズを一定に保つようにレンダリングします。そのため、DPIが重要視される場合に使用されます。